Инструмент Градиент (Gradient)
Инструмент Градиент (Gradient), показанный на рис. 3.39, дает возможность создания интересных цветовых заливок с эффектом плавного перехода одного цвета в другой. Этот инструмент отлично подходит для оформления заднего плана изображений и для создания текстур.

Рис. 3.39. Инструмент Градиент (Gradient)
Имеется целый ряд готовых градиентных заливок, а кроме того, можно создавать свои собственные. Щелкните дважды на кнопке инструмента Градиент (Gradient), чтобы вызвать палитру параметров, показанную на рис. 3.40.

Рис. 3.40. Палитра Градиент (Gradient Tool Options)
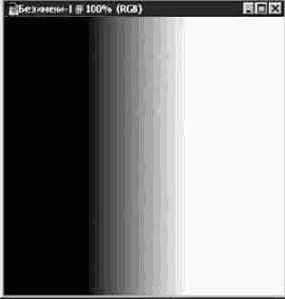
В состав параметров входят стандартные средства выбора режимов наложения пикселей (раскрывающийся список в левой верхней части палитры) и регулирования степени непрозрачности (ползунок Непрозрачность - Opacity), а также раскрывающийся список Стиль (Gradient), содержащий целый набор готовых вариантов. Градиентные переходы могут осуществляться от заданного цвета к полной прозрачности, от основного цвета к фоновому, с использованием спектра цветов или одного монохромного цвета, а также с использованием от одного до четырех цветов, которые можно настраивать по вашему желанию. Хотя на рис. 3.41 не видны цвета, вы можете разглядеть плавный переход оттенков серого.

Рис. 3.41. Пример градиентной заливки
При выборе линейного типа градиента переход цвета происходит вдоль прямой, которую вы указываете, перетаскивая мышь. Это означает, что если вы, скажем, желая создать плавный переход от красного цвета к зеленому, щелкаете кнопкой мыши на левом краю холста, перетаскиваете указатель на правый край и отпускаете кнопку мыши, то левый край изображения станет красным, постепенно переходящим в зеленый в направлении правого края. Если же вы щелкнете на правом краю холста и перетащите указатель мыши на левый край, то направление перехода цветов изменится на противоположное: красный цвет окажется на правом краю, а зеленый - на левом.
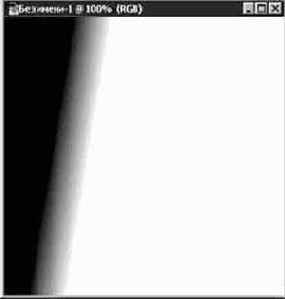
Чем на большее расстояние растянута линия, обозначающая направление градиента, тем более плавным будет переход цвета, как показано на рис. 3.42.

Рис. 3.42. Плавный переход одного цвета в другой
Вы можете определить начальный цвет перехода, глядя на полосу предварительного просмотра эффекта градиента в палитре параметров. Цвет, расположенный на полосе слева, всегда будет начальным, а расположенный справа - конечным цветом перехода.
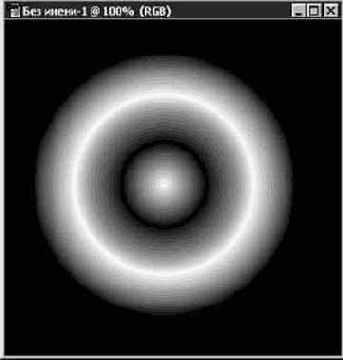
Для обеспечения большей плавности перехода, при которой становятся невидимыми отдельные цветовые полосы, можно установить флажок Настройка (Dither). А для создания градиента с переходом цвета вдоль радиальных направлений, как показано на рис. 3.43, выберите в раскрывающемся списке Тип (Type) вариант Радиальный (Radial).

Рис. 3.43. Радиальный градиент
Можно создать собственный, отличающийся от стандартных вариант градиента, щелкнув на кнопке Редактор (Edit) в палитре параметров. Ниже мы создадим новый вариант градиента, а затем отредактируем маску его прозрачности, что позволит обеспечить различные степени непрозрачности участков области изображения, занятой градиентом. Ведь ползунок Непрозрачность (Opacity) оказывает влияние на общую прозрачность всего участка градиента. С помощью маски можно изменять и корректировать прозрачность в отдельных точках.
