Оформление надписей
С помощью Photoshop можно замечательно оформить текстовые строки надписей. Следует только помнить одно: текст Photoshop - это набор пикселей. На вид он может казаться легко редактируемым, но на деле не является таковым. Это картинка, изображение.
Web-графика постоянно совершенствуется, и c появлением таблиц стилей у дизайнеров появился новый вариант контроля над текстовой частью Web-страниц, но программа Photoshop все же остается первым способом создания интересно оформленных надписей для Web-страниц.
Приступая к работе, необходимо иметь в виду следующее: поскольку создаваемый в Photoshop текст на самом деле является изображением, матрицей пикселей, то и файл, содержащий текстовые строки, будет занимать столько же места, сколько изображение аналогичного формата.
Чтобы создать надпись с помощью программы Photoshop, выполните следующие действия:
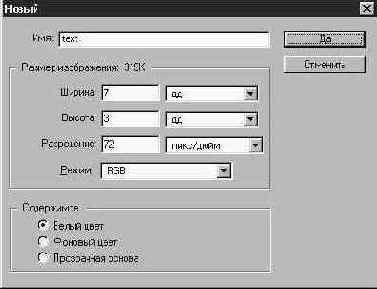
· Создайте новый документ, выбрав команду меню Файл - Новый (File - New).
· Сделайте холст документа прямоугольным с размерами, скажем, 3 дюйма (7,5 см) в высоту и 7 дюймов (17,5 см) в ширину, как показано на рис. 14.22.

Рис. 14.22. Настройка параметров нового документа
ЗАМЕЧАНИЕ Мне всегда приходится сталкиваться с тем, что при работе над текстом выгодно создавать холст нового документа несколько больших размеров, чем кажется необходимым на первый взгляд. Иногда непросто заранее оценить, сколько места займет на изображении текстовая строка. В дальнейшем всегда можно уменьшить размер документа, выделив созданную строку, скопировав ее и поместив в новый документ, размеры которого более точно соответствуют размерам готовой строки. Если же вы начнете работу на холсте недостаточного размера, то вам придется создавать новый документ и заново повторять весь процесс с самого начала.

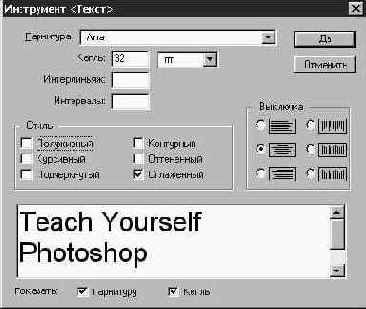
Рис. 14.23. Инструмент Текст (Type)

Рис. 14.24. Окно диалога Инструмент <Текст> (Type Tool)
Советую использовать достаточно простой по начертанию прямой шрифт. Причудливые шрифты обычно смотрятся плохо. Попробуйте сами и сделайте вывод, что подходит, а что нет. Для нашего примера я выбрал шрифт Arial.
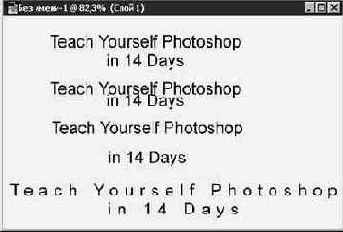
Параметр Интерлиньяж (Leading) задает интервалы между строками текста, а Интервалы (Spacing) определяет расстояния между отдельными символами, что иллюстрируется на рис. 14.25. Эти параметры обеспечивают вам возможность гибкого управления текстом, особенно в тех случаях, когда вы работаете с программами для создания мультимедиа или собираетесь подготовить для Web-страницы анимацию в формате GIF (о чем будет рассказываться ниже).

Рис. 14.25. Демонстрация различных вариантов выбора месжстрочных и межсимвольных интервалов
ЗАМЕЧАНИЕ Можно создать впечатление, что надпись постепенно расширяется, - эффект, постоянно используемый в телевизионных рекламных роликах. Если вы сами не замечали этого, то, вероятно, в дальнейшем поймете, о чем я говорю. Тем не менее это так: в телевизионных роликах и мультфильмах встречается множество примеров манипулирования текстовыми строками. Наблюдайте за ними, чтобы найти источник вдохновения для собственных разработок, которые вы будете вести в Photoshop.
Вероятно, из всех параметров, необходимых для получения хороших результатов при работе с текстом, наиболее важен флажок Сглаженный (Anti-aliased). Он обеспечивает сглаживание краев символов за счет использования метода интерполяции и предотвращает появление зазубрин или ступенчатого эффекта. Даже не могу представить ситуацию, в которой не следовало бы использовать данный режим. Возможно, такие случаи существуют, но в данный момент мне ничего не приходит в голову.

Рис. 14.26. Контуры символов готовы для заливки цветом
Готово! Хотя полученная строка представляет собой изображение, состоящее из точек-пикселей, и у вас нет возможности редактировать ее, вы все же можете определенным образом видоизменить ее и произвести некоторые манипуляции. Используйте команды из подменю Слой - Трансформирование (Layer - Transform), чтобы изменить вид строки, как показано на рис. 14.27, или попробуйте использовать фильтры. Так, в примере, показанном на рис. 14.28, я применил фильтр, вызываемый командой меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur).

Рис. 14.27. Строка текста, деформированная с помощью команды Слой - Трансформирование - Перспектива (Layer - Transform - Perspective)

Рис. 14.28. Строка текста, измененная с помощью команды меню Фильтр - Размытие - Размытие в движении (Filter - Blur - Motion Blur)
Не стесняйтесь пробовать другие фильтры или команды преобразования, руководствуясь своим воображением.
